Основные моменты создания интернет магазина под admitad или создаем свой маленький WikiMart

Навигация
Движок для интернет магазина
Дизайн
Контент
Небольшой трюк
Оптимизация заголовков
В прошлой статье в комментариях проскочил вопрос о том, что напишите пост про создание интернет магазинов под admitad, которые будут приносить деньги, иными словами собирать поисковый трафик. Написали.
Статья состоит из двух частей: SEO оптимизация интернет магазина и небольшой трюк по улучшению конверсии. Профит не может получаться ни без первого, ни без второго. Первична конечно SEO оптимизация и лаконично следующий за ней поисковый трафик. Но он не будет давать отдачи если не будет конвертироваться в действия. Плюс если конверсия будет нулевая, то поведенческие факторы постепенно сойдут на нет и все ваше потраченное время и ресурсы будут зря. Хотя, конечно, много что можно оживить заново.
Рассмотрим абстрактный интернет магазин глазами SEO оптимизатора, который умеет генерировать поисковый трафик. Сначала рассмотрим структуру типового интернет магазина для сбора поискового трафика и монетизации на CPA, подключенных к admitad.
Первый уровень – красивая главная страница сайта, на которой представлены категории товаров (2й уровень),
Второй уровень – категории товаров, например повседневная одежда , спортивная одежда, спортивная обувь, повседневная обувь и так далее. Не принципиальна сейчас классификация, главное уловить суть, а классификацию каждый из вас будет делать сам на свое усмотрение.
Третий уровень – страницы с конкретными товарами: описаниями, картинками, характеристиками, и самое главное, кнопкой купить. О ней во второй части статьи. Эти страницы при правильных телодвижениях будут генерировать основной поисковый трафик по НЧ запросам и конвертировать его в профит. На оптимизацию этих страниц уйдет больше всего сил по созданию уникального контента: текстов и картинок.
Вспоминаем первые публикации из данной рубрики Теория SEO. Внутри сайта не должно быть дублей в:
- title
- keywords
- description
- текстовом контенте
- отдельных блоках с информационной нагрузкой (поисковики не должны “видеть” один и тот же текст размером абзац-два на разных страницах сайта).
Таким образом оптимизируем морду следующим образом:
- title – “Самый лучший интернет магазин детской и женской обуви”
- keywords – “Детская обувь, женская обувь, интернет магазин, бесплатная доставка в регионы”
- description – “Интернет-магазин женской и детской обуви с большим выбором, бесплатной доставкой и бесплатным обменом”
- контент – “Наш интернет магазин был основан в 2010 году и доставляет женскую и детскую обувь в регионы России с возможностью бесплатного обмена.”
В принципе у контента можно вообще ничего не писать), я ниже покажу примеры интернет магазинов.
Оптимизация страниц категорий по сути дела аналогична оптиизации главной страницы, но описывает не интернет магазин, а категорию товаров. Описание самое категории обязательного должно присутствовать, причем не “простыня” текста, а четкое и емкое описание товара. Не помешает указать топовые товары в виде хлебных крошек.
И наконец переходим к странице самого товара – вожделенной landing page для поискового трафика. Оптимизация следующая:
Таким образом оптимизируем морду следующим образом:
- title – “Купить красные босоножки Lilly’s Closet 3190 руб. гарантия и доставка по всей России”
- keywords – “босоножки, Lilly’s Closet, бесплатная доставка”
- description – “Элегантные красные женские босоножки Lilly’s Closet за 3190 руб. с доставкой по России”
- контент – он должен быть не столько SEOшным, сколько побуждающим к действию. Нужно представить впечатления девушки, которая одела данные босоножки и почувствовала дикий восторг. Чтобы другие девушки, прочитав данный текст сразу поняли, что это то что нужно.
- картинка – она обязательно должна быть, причем качественной, примерно как эта, взятая с официального сайта.
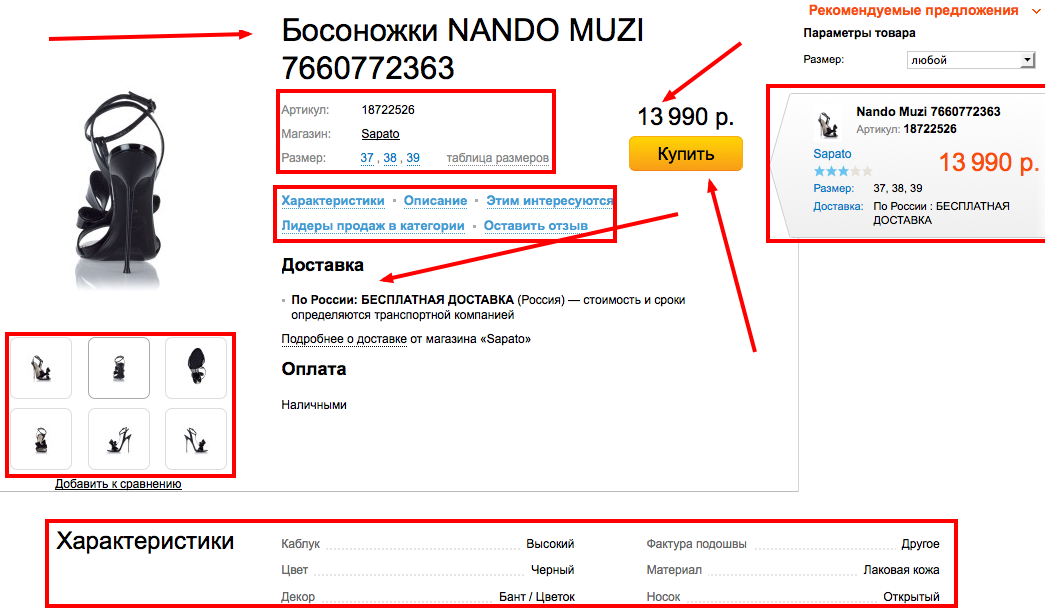
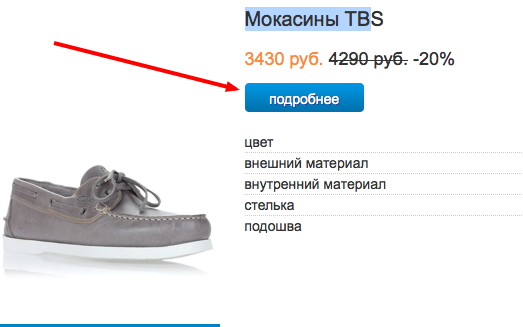
Давайте рассмотрим одну из страниц товара в Wikimart.ru, чтобы понять, как делают landing page практики. Найденная мной страница для анализа – эта. На скриншоте выделены основные моменты.
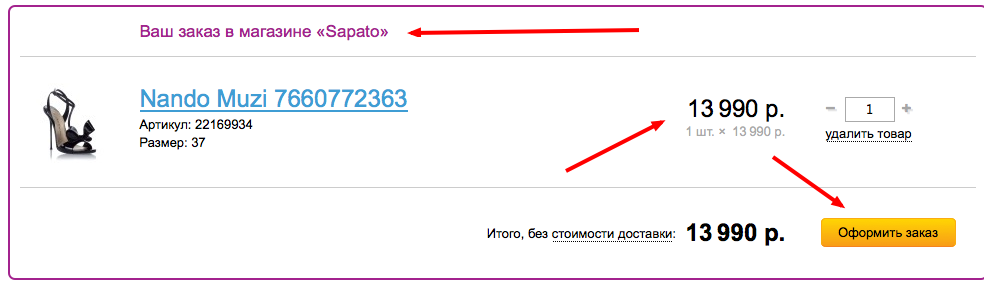
Все на месте, заголовок с артикулом, в титле есть все что нужно со словом “купить”, цена, бесплатная доставка крупным планом, характеристики, фотографии. Чуть ниже еще была перелинковка, но не вошла в скрин. А теперь на следующем скрине смотрим, что будет, если нажать ярко желтую кнопку “купить”.
Ну и при нажатии кнопки “оформить заказ” пользователь попадает на страницу оформления заказа в WikiMart. А мы должны будет отправить его на сайт интернет магазина Sapato со своим партнерским идентификатором. Транзакция выполнена, партнерские начислены, пользователь получил свои босоножки, а владелец интернет магазина процент.
Нсколько примеров сайтов-магазинов, где перенаправление на фактический шоп сделано совсем просто.
- crranky.com – сразу идет перенаправление на странице заказа на сайте amazon.com
- shoesyes.ru – при нажатии подробно (21 клик по товару) сразу идет перенаправление на sapato.ru
И в том, и в другом случае используются нужные партнерские идентификаторы.
Движок для интернет магазина
Сразу скажу, что советуем сделать свой самописный вариант, вместе с дизайном, правильной SEO версткой и нужным функционалом. Все существующие бесплатные движки обладают одним большим недостатком – их надо допиливать под наши нужды сбора поискового трафика. Они прежде всего заточены под функционал логистики, корзин товаров и тд, который нам попросту не нужен. Наша задача – собрать трафик, а не сделать красивую корзину.
Дизайн
Лучше один раз потратиться на нормального дизайнера в размере 200-300$, чтобы сделал вам нормальные страницы, чем искать что-то в паблике. Или как вариант купить что-то готовое на сайте с шаблонами. Лучщий способ – это найти дизайнера, который понимает еще и в дизайне интерфейсов, чтобы вместе с ним продумать маркетинговую и пользовательскую составляющую, как это сделано например на shoesyes.ru (при этом он не является абсолютным идеалом).
Контент
Текстовый придется писать самим или заказывать. Картинки в хорошем качестве можно найти на самих интернет магазинах. Не стоит забывать про атрибуты alt и title для картинок.
Небольшой трюк
Кнопка сделана на ссылкой (которая при наведении видна в статус баре), а именно кнопкой. В исходном виде выглядит вот так:
<div class="more_go"><button onclick="window.open('go.php?url=https://www.sapato.ru/959014&mag=sapato&id=36802'); return;"> подробнее </button></div>
Таким образом явно не видно, что будет переход на другой URL – в данном случае sapato, а так же не “распыляется” ссылочный вес. Убивается сразу два зайца. Это очень важный момент с точки зрения конверсии.
Оптимизация заголовков
Рассказывать можно долго, поэтому лучше регулярно мониторить, что делает WikiMart. И исходя из их решений и идей делать свои под свои задачи. Как они делают title, h1, keywords, description и другие элементы. Сделайте еще лучше и соберите свою долю поискового трафика, который принесет вам заработки.